Be ready to study forever - 개발자 꿈나무
[CSS기초] 11. CSS /display: flex; - 수직과 수평정렬 본문
11. CSS/ flex – 수직과 수평정렬
flex는 요소의 크기가 불분명하거나 동적인 경우에도 각 요소를 정렬할 수 있는 효율적인 방법이다. flex는 2개의 개념으로 나뉜다.
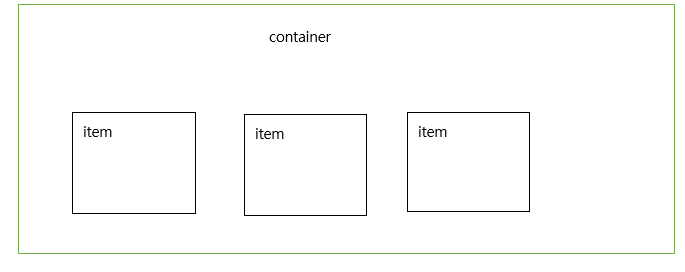
l container – display, flex-flow, justify-content 등의 속성을 사용
l items – order, flex, align-self 의 속성을 사용
container는 items를 감싸는 부모요소이며 각 item을 정렬하기 위해선 container가 필수적이다. 주의할 부분은 container와 items에 적용하는 속성이 구분되어 있다는것이다.

11.1.1. flex container – 속성
|
속성 |
의미 |
|
display |
flex container를 정의 |
|
flex-flow |
flex-direction 과 flex-wrap의 단축속성 |
|
flex-direction |
flex-items의 주축(main-axis)를 설정 |
|
flex-wrap |
flex-items의 여러줄 묶음 설정 |
|
justify-content |
주축의 정렬방법을 설정 |
|
align-content |
교차축의 정렬방법을 설정 |
|
align-items |
교차축의 item정렬방법을 설정 |
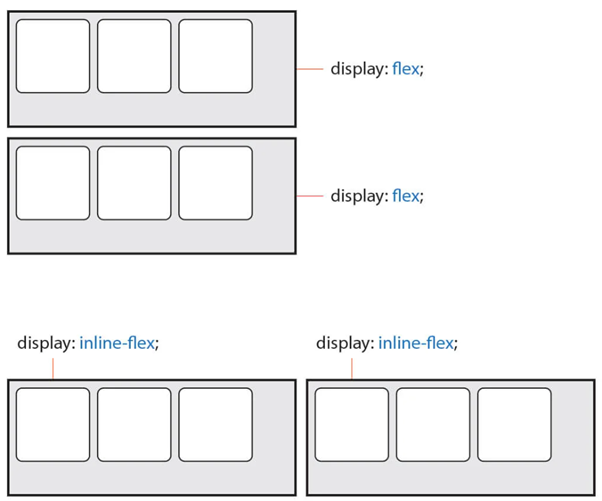
ex) .container { display : flex; }
컨테이너 자체는 블록요소처럼 활용/ item은 인라인요소처럼 사용
ex) .container{display : inline-flex; }
컨테이너, 아이템 모두 인라인요소처럼 활용됨

11.1.2. flex-flow – 단축속성으로 flex-item, 의 주축(main-axis)을 설정하고 items의 여러 줄 묶음(줄 바꿈)도 설정한다.
|
예제 flex-flow : 주축 여러줄-묶음; .container { flex-flow : row-reverse wrap; } |
flex-flow의 개별속성
|
값 |
의미 |
기본값 |
|
flex-direction |
items의 주축(manin-axis)을 설정 |
row |
|
flex-wrap |
items의 여러줄 묶음을 설정 |
nowrap |
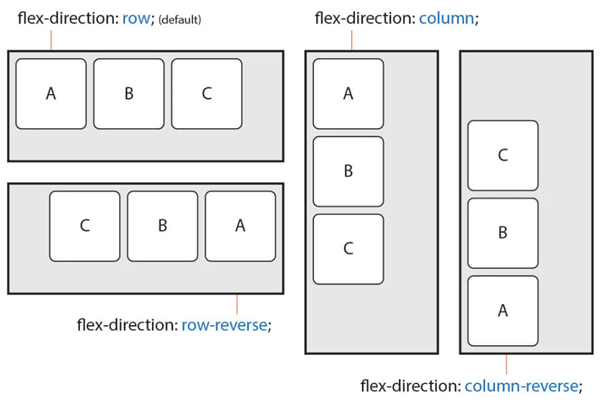
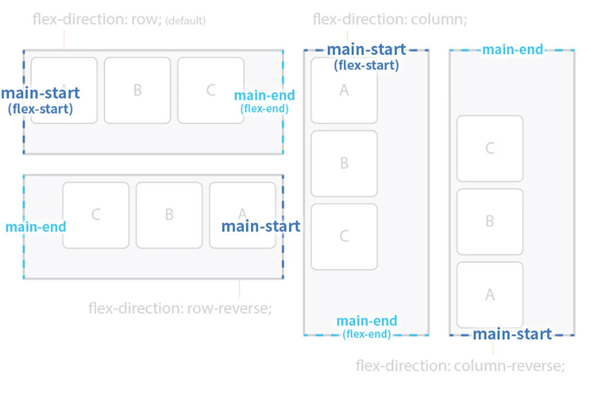
11.1.3. flex-direction – items의 주축(main-axis)를 설정한다.
|
값 |
의미 |
기본값 |
|
row |
items을 수평축으로 표신 |
row |
|
row-reverse |
items을 row의 반대축으로 표시 |
|
|
column |
items을 수직축으로 표시 |
|
|
column-reverse |
items을 cloumn의 반대축으로 표시 |
|

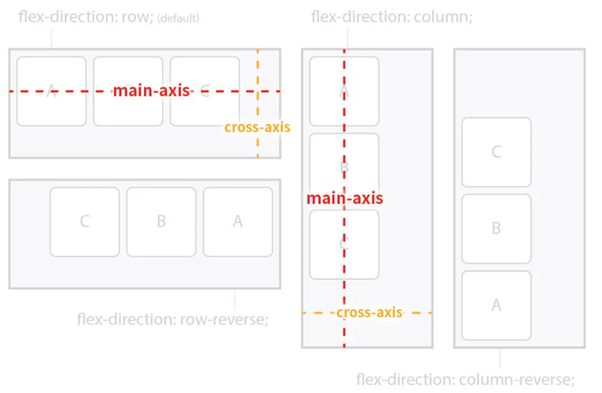
11.1.4. 주 축(main-axis) 와 교차축(cross-axis)

11.1.5. 시작점(flex-start) 과 끝점(flex-end)

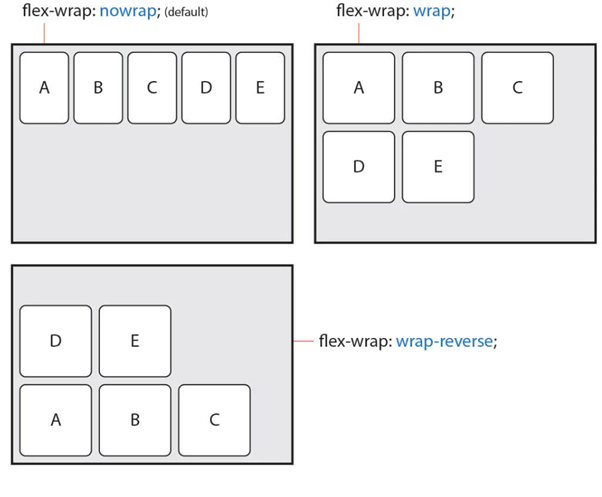
11.1.6. flex-wrap - items의 줄묶음
|
값 |
의미 |
기본값 |
|
nowrap |
모든 items를 여러 줄로 묶지않음 (한줄에 표시) |
nowrap |
|
wrap |
items를 여러줄로 묶음 |
|
|
wrap-reverse |
items를 wrap의 역방향으로 여러줄로 묶음 |
|
ex) .container { flex-wrap : wrap; }
*기본적으로 items는 한줄에서만 표시되고 줄바꿈이 되지 않는다. 지정된 크기(width, height)를 무시하고 한줄 안에서만 가변한다. items를 줄바꿈하려면 값을 wrap으로 적용해야한다.

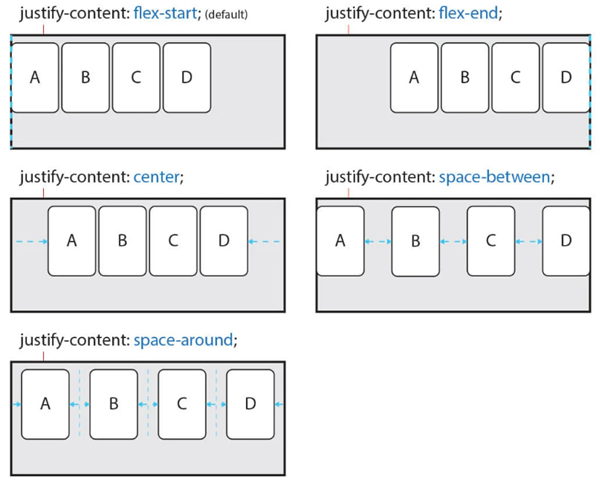
11.1.7. justify-content – 주 축의 정렬방법을 설정한다
|
값 |
의미 |
기본값 |
|
flex-start |
items를 시작점 으로설정 |
flex-start |
|
flex-end |
items를 끝점으로 정렬 |
|
|
center |
items를 가운데로 정렬 |
|
|
space-between |
시작item은 시작점에 마지막 item은 끝점에 정렬되고 나머지 items는 사이에 고르게 정렬됨 |
|
|
space-around |
items를 균등한 여백을 포함하여 정렬 |
|

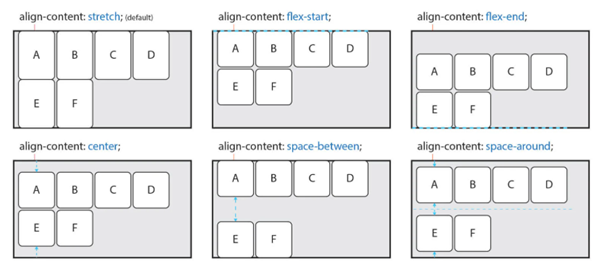
11.1.8. align-content – 교차축의 정렬방법을 설정
*flex-wrap 속성으로 items가 여러줄이고 여백이 있을경우에만 사용가능/ items가 한 줄일 경우 align-content 대신에 align-item를 사용
|
값 |
의미 |
기본값 |
|
stretch |
container의 교차축을 채우기 위해 items를 늘림 |
stretch |
|
flex-start |
items를 시작점 으로설정 |
|
|
flex-end |
items를 끝점으로 정렬 |
|
|
center |
items를 가운데로 정렬 |
|
|
space-between |
시작item은 시작점에 마지막 item은 끝점에 정렬되고 나머지 items는 사이에 고르게 정렬됨 |
|
|
space-around |
items를 균등한 여백을 포함하여 정렬 |
|

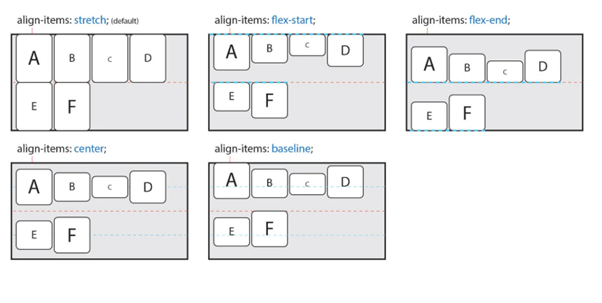
11.1.9 align-items – 교차축에서 item의 정렬방법을 설정한다.
*item이 한줄일 경우 많이 사용한다.
*주의할 점은 items가 flex-wrap을 통해 2줄이상일 경우에는 align-content속성이 우선발동한다. 따라서 align-items를 사용하려면 align-content의 속성을 기본값으로 설정해야한다.
|
값 |
의미 |
기본값 |
|
stretch |
container의 교차축을 채우기 위해 items를 늘림 |
stretch |
|
flex-start |
items를 시작점 으로설정 |
|
|
flex-end |
items를 끝점으로 정렬 |
|
|
center |
items를 가운데로 정렬 |
|
|
baseline |
items를 문자 기준선에 정렬 |
|

11.2. flex Item – 속성
|
속성 |
의미 |
|
order |
flex item의 순서를 설정 |
|
flex |
flex-grow, flex-shrink, flex-basis의 단축속성 |
|
flex-grow |
flex item의 증가 너비 비율을 설정 |
|
flex-shrink |
flex item의 감소 너비 비율을 설정 |
|
flex-basis |
flex item의 기본 너비 설정 |
|
align-self |
교차축에서 아이템의 정렬방법을 설정 |
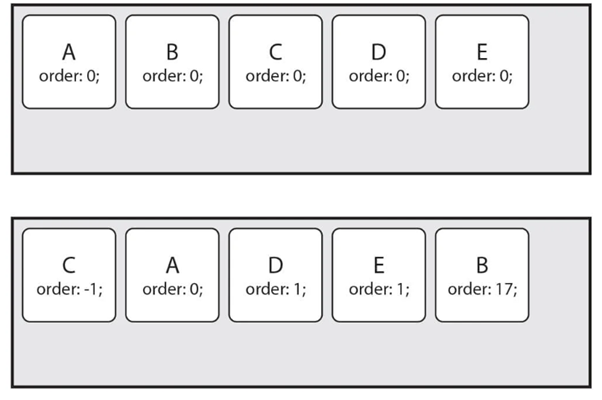
11.2.1 order – item의 순서를 설정, item의 숫자를 지정하고 숫자가 작을수록 우선순위
|
값 |
의미 |
기본값 |
|
숫자 |
item의 순서를 설정 |
0 |
ex) .item { order : 1; }

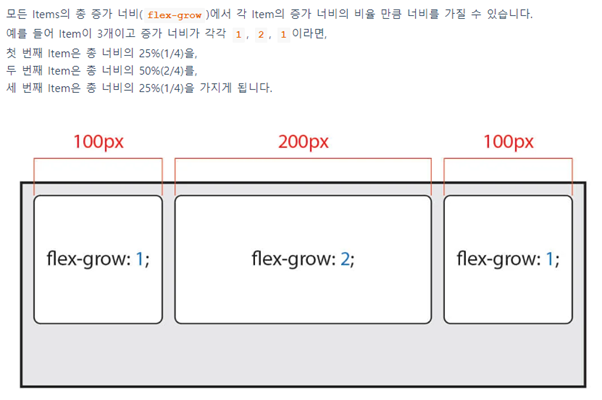
11.2.2. flex-grow – item의 증가 너비 비율을 설정, 숫자가 크면 더 많은 너비를 가진다. item이 가변너비가 아니거나 값이 0일경우 효과 X
|
값 |
의미 |
기본값 |
|
숫자 |
item의 증가 너비 비율을 설정 |
0 |
ex) .item { flex-grow : 1; }

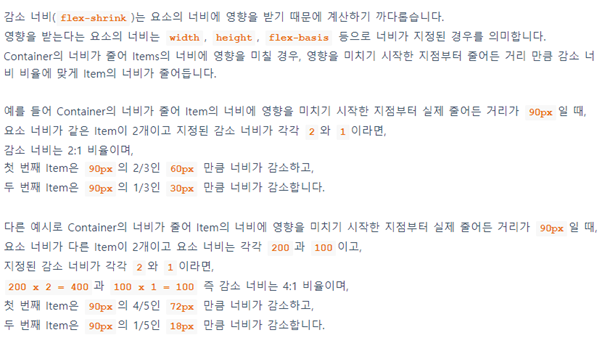
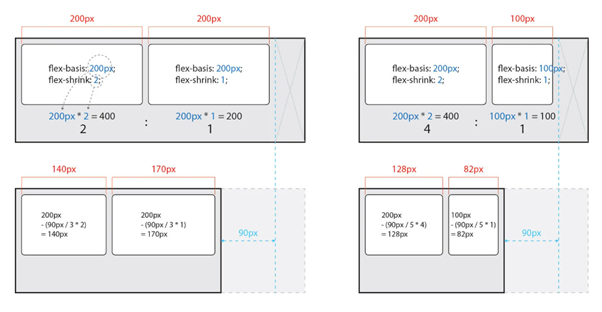
11.2.3. flex-shrink – item이 감소하는 너비의 비율을 설정, 숫자가 크다면 더 많은 너비가 감소한다. item이 가변너비가 이니거나 값이 0일경우 무효함
|
값 |
의미 |
기본값 |
|
숫자 |
item의 감소 너비 비율을 설정 |
0 |
ex) .item { flex-grow : 1; }


11.2.4. flex-basis - item기본 너비를 설정, 값이 auto인경우 width, height 등의 속성으로 item의 너비를 설정가능하다. 하지만 단위 값이 주어일 경우 설정을 할 수 없다.
|
값 |
의미 |
기본값 |
|
auto |
가변 item과 같은 너비 |
auto |
|
단위 |
px,em,cm 등 단위로 지정 |
|
ex) .item { flex-basis : 200px; }

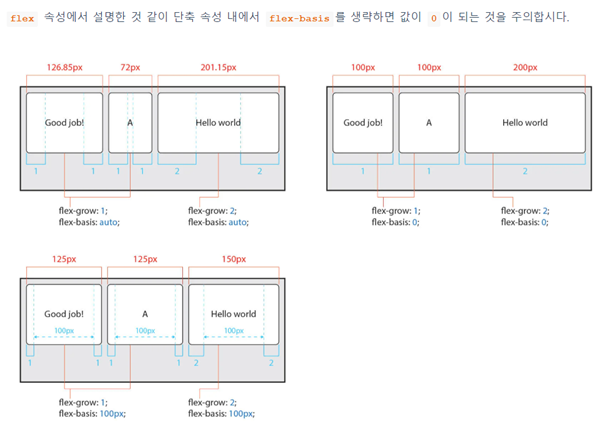
11.2.5. flex – flex-grow, flex-shrink, flex-basis의 단축속성
|
값 |
의미 |
기본값 |
|
flex-grow |
item의 증가 너비 비율 설정 |
0 |
|
flex-shrink |
item의 감소 너비 비율 설정 |
1 |
|
flex-basis |
item의 기본너비 설정(분배전) |
auto |
ex) flex : 증가너비 감소너비 기본너비;
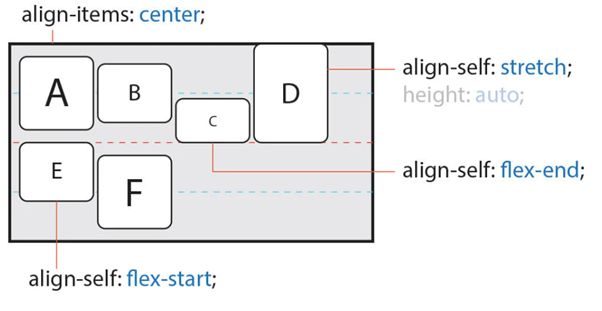
11.2.6. align-self – 교차축에서 개별 item의 정렬 방법을 설정한다.
*align-items는 container내의 모든 items의 정렬 방법을 설정한다. 필요에 의해서 일부 item만 정렬 방법을 변경 하려고 할 경우 align-selfㄹ를 사용하여 개별item의 정렬을 부여한다. align-self는 align-items보다 우선한다.
|
값 |
의미 |
기본값 |
|
auto |
container의 align-items 속성을 상속받음 |
auto |
|
stretch |
container의 겨차 축을 채우기 위해 item을 늘림 |
|
|
flex-start |
item을 각 줄의 시작점으로 정렬 |
|
|
flex-end |
item을 각 줄의 끝점으로 정렬 |
|
|
center |
item을 가운데로 정렬 |
|
|
baseline |
item을 글자 기준선으로 정렬 |
|

References: heropy.blog
'Programming > CSS' 카테고리의 다른 글
| [Sass 문법 정리]1. Sass란? (0) | 2020.07.22 |
|---|---|
| [CSS기초] 12. CSS grid (0) | 2020.07.19 |
| [CSS기초] 10. CSS 애니메이션(속성) (0) | 2020.07.19 |
| [CSS기초] 9. CSS 전환/변환 (0) | 2020.07.19 |
| [CSS기초] 8. CSS속성/배경 (0) | 2020.07.19 |

